Ok, so we've already established that I have a small, weird, secret passion for Chrome extensions. If you missed that confession, you better catch up on my first post about the best Chrome extensions ever.
A look at my Chrome browser should be enough to convince you. See that little bit or search bar? Yea, that's what happens when you have a passion for Chrome extensions.

So here's a continuation of my list of the best Chrome extensions, because I just couldn't fit them all into one blog.
more of The Best Chrome Extensions
1. Check My Links
This extension makes the process of launching a new website marginally less painful. Run this extension on a live webpage and it will check all your link tags, tell you which are broken, which redirect, and which are valid.
The checker neatly color-codes the links it has reviewed so you can easily tell which links are which when scrolling through your page. You can also customize the settings of the extension to have the checker throw warnings if there is one part of an anchor tag, like the id, without the corresponding href, or vice versa.
This extension might not be for everyone, but for those detail-oriented individuals who frequently get tasked with testing the links on webpages, or for those people who like to troll random companies by finding broken links on their websites. If you're one of those people by the way, I'd like to know how you pay your bills if you have that much time on your hands.
Cost: Free
Chrome Web Store Rating: 4.17 stars
 2. HubSpot Developer Extension
2. HubSpot Developer Extension
This chrome extension has probably had the most impact on my day-to-day since it was developed by a few dedicated HubSpot Developer Community members/now-celebrities in June 2018.
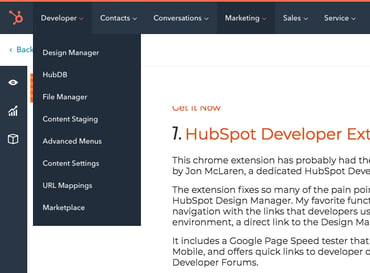
The extension fixes so many of the pain points that you find once you've spent enough time in the HubSpot Design Manager. My favorite functionality so far is that it adds a "Developer" tab in HubSpot's back-end navigation with the links that developers use the most, like a direct link to the Content Staging environment, a direct link to the Design Manager, and so many more.
It includes a Google Page Speed tester that grabs your page speed score for both Desktop and Mobile, and offers quick links to developer documentation like HubL variables and the Design and Developer Forums.
This Chrome extension is constantly evolving and is Open Source, so anyone who wants to add functionality is free to do so via GitHub. Even if this extension isn't relevant to your job description, share with your local HubSpot developer to save a life.
Cost: Free (must have a HubSpot Website Platform for it be useful)
Chrome Web Store Rating: 5 stars
3. Coolors
The Coolors chrome extension may be my all-time favorite extension out there. Coolors' entire family of online products are actually my all-time favorite.
The Coolors website functions as a color palette generator, generating beautiful random color palettes at the touch of your spacebar. Once you've landed on a color or colors you like, you can lock those colors and swap out the rest until you're happy with your color palette. You can then save it, manipulate your settings to use RGB color codes, hex codes, or CYMK.
The iOS mobile app allows you to access all of the color palettes from your phone, perfect for the designer on the go.
Last but not least, the Chrome extension allows you to not only access previously saved color palettes directly from whatever tool you're working in, it also allows you to create new color palettes from a webpage or uploaded photo.
All the color palettes are also saved and publicly accessible, so sharing the palette is as easy as copy and pasting a link. You can also download and share as an image, a PDF, or SCSS code.
There's also a PhotoShop and/or Illustrator add-on for those of you who might find that useful.
All-in-all, I have yet to find a better way to not only create color palettes, but organize them and have all of them available to you where ever you go. The only downside that I've found is that you can only include 5 colors in your color palettes.
This is the only chrome extension I've ever paid money for, which should tell you exactly how much I love it. It is well worth the one-time cost.
Cost: $1.99
Chrome Web Store Rating: 3 stars
4. CSS Viewer
This extension allows the user to pull the styles for specific elements of a webpage. Yes, you could do this just by right-clicking and hitting "Inspect". However, if you don't know exactly what you're looking for, or you're not a CSS pro and you don't know what you're reading, it takes ages to find that specific thing that you want to change or that's messing up your other things.
There are many different extensions that has been developed that do this, and so far this has been the one that I've liked the most. Clicking on the extension allows you to hover over elements on the page and read all of the specific styles associated with that element, including color, font, padding, and more. This extension also allows you to hit the 'c' key and copy the styles from that element, which makes it easy to replicate elements you like.
Cost: Free
Chrome Web Store Rating: 4.4 stars
5.WhatFont
The WhatFont extension works similarly to a color picker chrome extension, but for fonts. Click it and hover over sections of text on a webpage, and the extension will pull up the font being used by that text.
WhatFont works for body text, header text, and everything in between, although it can't pull fonts out of images, because images.
This extension is great for designers or marketers trying to create assets for a brand that has one of those magical, disappearing guideline documents. It's also just useful if you happen across a really cool font used on a webpage that you want to make note of for a future project.
Cost: Free
Chrome Web Store Rating: 4.11 stars
 6. Stylebot
6. Stylebot
Extension number nine helps identify what styles are associated with elements on the page. This extension helps manipulate elements on the page. And yes, I realize that you can do that by inspecting the page with Google Developer tools. But again, for those who don't know what they're looking at, or looking for, or don't care to spend the time looking for the correct element to change. Just relax.
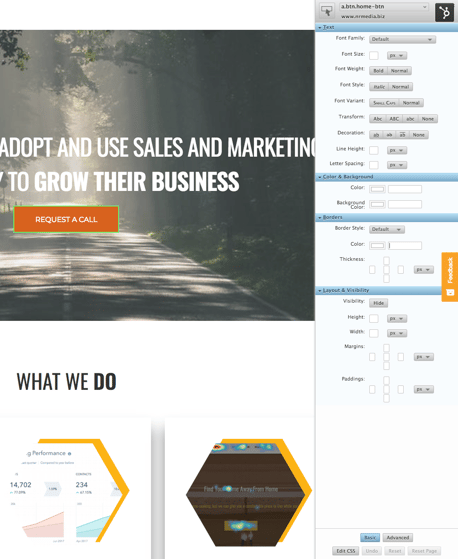
Clicking the Stylebot element opens the styling pane, which then allows you to select the element that you want to manipulate. The pane gives you a nice selection of properties that you can style, including color, font-size, padding, margins, alignment, and more. The page will update as you make the style updates, so you can see how tweaking the dials will affect the elements on the page.
You can also click into the "Edit CSS" button and view what your styling changes look like on the code side so that you can copy the code and paste it into your stylesheet.
A few things to note with this extension:
- You can't force the elements into a specific state, like :hover, so if you want to add different styling on hover to a button, you'll have to make those changes in the Chrome Developer Tools.
- You can't import custom font files to further expand upon the font-family attribute
- When working with a page builder like HubSpot or Visual Composer, you need to be careful about just adding the CSS from the "Edit CSS" pane into your stylesheet. The selecter sometimes chooses the outer wrapper of the module, which could have a generic builder CSS class associated with it that is being used by many elements. Which means that adding styling to that element will add styling to every element using that generic class. Which might not be what you've intended.
All in all, this is a great tool for those who don't need to be making super complex code edits. But if you want to quickly be able to see how your styling will look in real-time without messing with a stylesheet, this extension can be incredibly helpful.
Cost: Free
Chrome Web Store Rating: 4.42 stars
7. Gallerify
This extension is super cool in an understated way. It allows you to grab any image used on a page. Background images, icons, anything that uses an <img> tag. Sometimes you can do this by right-clicking and 'Save Image As', but this extension gives you a list of all the images and allows you to click download to download the full-size image.
The extension will also tell you if any images are broken or not loading properly, so it's effective to use for QA-ing your site as well. You can also search for specific images if you know what you're looking for, or bulk download all the images in one go.
Cost: Free
Chrome Web Store Rating: 4.35 stars
8. Keywords Everywhere
 This extension was recommended by a HubSpotter after a desperate search to find a replacement for HubSpot's Keyword tool and I actually like this extension better. This is another extension that ranks towards the top of my favorites list, primarily because of the sheer number of things it can do.
This extension was recommended by a HubSpotter after a desperate search to find a replacement for HubSpot's Keyword tool and I actually like this extension better. This is another extension that ranks towards the top of my favorites list, primarily because of the sheer number of things it can do.
Keywords Everywhere will require you to create an account, and once you do instructions will be emailed to you so you can set up an API key, which sounds much more scary than it really is. Once you've got the API key set up, the extension works directly in your Google search bar to give you insights like Monthly Search Volume and Competition on the keywords or phrases that you're searching.
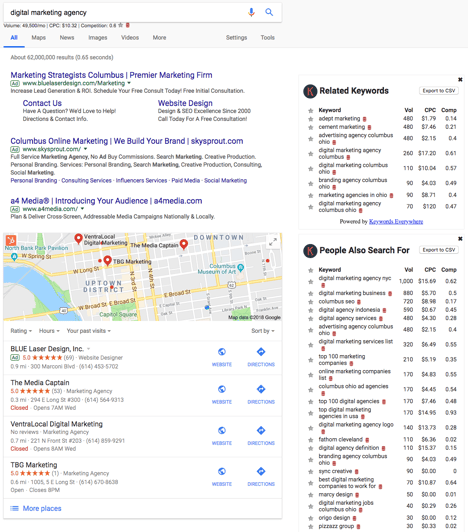
Once you've hit Enter in the search bar, Keywords everywhere will pull two tables, one of related keywords, and another that tell you what people also search for, with the MSV and related data for those keywords as well.
I know. It's amazing.
With the extension, you can also right-click on a webpage and then click "Analyze this page", which will then pull up an analysis of what keywords are being used where in the webpage. This is a wonderful, simple way to analyze your on-page SEO and see what needs to be improved.
All of these features are free. You heard me. Free. The intelligence database that Keywords Everywhere uses, Keyword Keg, does have several paid versions that you can purchase that gives you many additional insights like Cost per Click, Click Through Rate for organic searches, and so much more; it's verging on a business intelligence tool. Just check out what insights you get with the free version.
Cost: FREE
Chrome Web Store Rating: 4.68 stars
So, there you have...between these 8 and the others that we've already discussed, we're well on our way to making your life easier with these extensions. Truth be told, I probably could have written about a million more, but that just seemed a bit unnecessary.
If you use any Chrome extensions, make sure you're using these.