HubSpot is becoming more and more known for not only its robust marketing automa tion platform, but for the ever-growing list of 3rd-party integrations that can take the system to the next level.
tion platform, but for the ever-growing list of 3rd-party integrations that can take the system to the next level.
This integration initiative has become an even bigger focus for HubSpot recently with their announcement of HubSpot Connect - essentially the official branding/push of the integration program that has existed for some time.
One of the most exciting applications for marketing automation integration is in the e-commerce space, and one of the most popular platforms for e-commerce is Shopify.
The HubSpot Shopify Integration
HubShop.ly was created by HubSpot Platinum Agency Partner Groove, located in Baltimore. Like most integrations with HubSpot, the basic premise is data integration between HubSpot and Shopify.
What you do with this data is the real treasure trove of opportunity. But before we get into that...
How to Integrate?
The HubShop.ly integration is a paid functionality, but one that is well worth it if you have the budget. The standard price comes in at $99.99/month.
The actual integration setup is simple. Once you submit the payment you:
-
Add the HubShop.ly app to your Shopify store via the Shopify admin dashboard
-
Fill in the blanks with your respective, requested Shopify and HubSpot info
-
And that's it! The plugin will then begin integrating data from your Shopify store into HubSpot
Shopify Contact Properties in HubSpot
Shopify syncs customer and order data and uses the HubSpot tracking cookie for conversion data. This data is converted into individual contact properties within HubSpot that can then be leveraged for workflows, email personalization, smart lists, etc.
List of Out-of-the-Box Contact Properties
-
Shopify Customer ID
-
Account Creation Date
-
Total # of Orders (lifetime)
-
Total # of Items (lifetime)
-
Lifetime Revenue
-
AOV - Average Order Value of all orders placed
-
First Order Date (lifetime)
-
Last Order Date
-
Products Purchased (full list)
-
All Vendors Purchased - a list of all vendors purchased on Shopify
-
All SKU Purchases (Products purchased broken out by SKU #)
-
All Product Types Purchased
-
All Tags Purchased (tags = searchable keywords in Shopify)
-
All Collections Purchased (collections = product categories/silos)
-
Last Order Products - an html block of the 3 most expensive items from a customer's last purchase
-
Most Recent Order Number
-
Most Recent Order Total
-
Abandoned Cart Indicator - set to "Yes" when a cart is abandoned
-
Abandoned Cart Link
-
Abandoned Cart Products - an html block of the 3 most expensive items from the abandoned cart
-
Abandoned Cart Date/Time
-
Note on abandoned cart properties: these are wiped whenever someone places an order
-

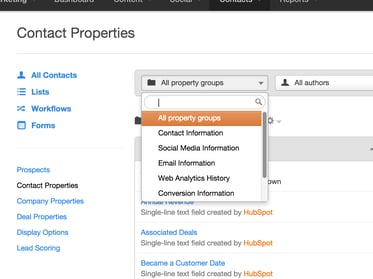
To see this list in your system once the integration is set up, go to Contacts -> Contacts Settings -> Contact Properties -> All Property Groups (clickdown menu) -> then scroll down, likely to the bottom, where you will see "your catalog name".myshopify.com Customer Data
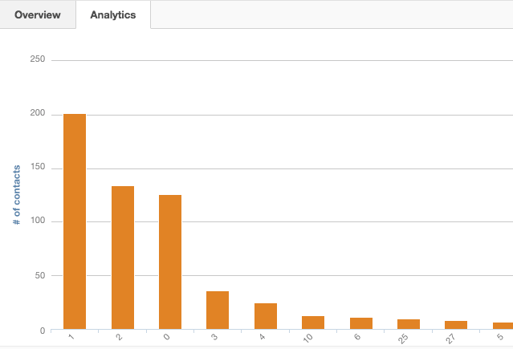
A great feature to keep in mind here is the "Analytics" tab that appears in each of these contact properties.
When you click into any individual Shopify contact property, "Overview" will be the default tab that appears. To the right of that, you will see Analytics.
This gives you a visual, high-level view of the customer landscape as it relates to that particular property. As an example, below is a bar chart from one of our clients which breaks down the "Total # of Items" (lifetime) property:

Each one of these properties has numerous potential applications that your business can utilize in unique ways - below we discuss Groove's resources and a few of our own tips.
A Few Tips for Getting the Most Out of the HubSpot Shopify Integration
1. Use product purchases to fill out persona data
If you'd like to bolster your persona data with your Shopify customers, you can create smart lists based on sets of product purchases that would indicate one persona or another. This is a great way to continue filling out your persona database
2. Utilize contact properties for customer/list-specific promotions or discount codes
While the list of contact properties above comes pre-prepared and covers most bases, you do have the ability to create new contact properties of your own.
If you are running a sweepstakes or a similar promotion to a particular group of people, you can upload a list of Shopify-generated discount codes paired with email addresses to ensure they integrate with the proper contact records. Then from there, you can use that personalization token in an email workflow.
3. Create a compelling, visual CTA to link to abandoned carts instead of using the plain URL
In the ebook reference below, you will learn how to create a basic abandoned cart email - one key thing to note is if you just use the Abandoned Cart Link or Abandoned Cart Products contact properties, you will spit out a clickable URL.
While these links are functional, they certainly aren't pretty. We prefer to create a visual CTA with some compelling copy and integrate the link there. Here's how to do this:
- In your email draft, insert the Abandoned Cart Link contact property into the Rich Text module in your email (placement isn't crucial since this will ultimately be erased)
- Insert a Custom HTML module into the middle of your email. This will be where the hardcode for your image will be housed
- Design an image that you would like visitors to click on to be transported to their abandoned cart
- Upload that image into HubSpot
- Note: text in red = standard code; text in blue = your specific code
- Go back to your email, and copy and paste the following code into your Custom HTML module: <a href=""><img src="yourimageurl.jpg"></a>
- Remember that Abandoned Cart Link property from step 1? Click into the source code of your Rich Text Module. That’s the <> looking button. Find the Abandoned Cart Link property in your source code. That will probably look like:
- Cut and paste this code into the corresponding area in the Custom HTML module from step 6
- Go to your File Manager, find your custom image, and copy its HubSpot URL. Then, just like in step 8, copy and paste this into the corresponding blue area in the Custom HTML module
- If “previewing” your email gives you an error when you click the image, don’t be concerned. The best way to Q/A is to send yourself a test email as a contact that you know has abandoned items in their cart
Hubshop.ly Resources from Groove
Currently there is not a lot of content out there from Groove on the HubSpot Shopify integration. The primary piece of content they offer is the "5 Ways to Make Shopify & HubSpot Go Together like Cookies & Milk" ebook. In here you will find tips covering:
-
How to create an Abandoned Cart Series
-
Step-by-step guidelines for creating a Post-Purchase Follow-Up workflow
-
Managing re-engagement with old customers
-
Best practices for creating offers for customers who purchase from specific vendors
We hope to see some additional content coming from Groove in the future to cover more in-depth use tips and customer/industry case studies for inspiration.
Support for the integration is currently being run through Groove, so you will want to contact them instead of HubSpot if you run into any issues.
You can reach them by email at support@gotgroove.com, or by phone at 800-564-9826 x152.
New Ideas for Utilizing Hubshop.ly
We've really only scratched the surface for tips, use cases, and new ideas. So - we will continue to add to our list as we get deeper into the integration, but we could also use your help!
We'd love to hear from you about the innovative ways you are using this HubSpot Shopify integration for your business or clients. Let us know in the comments below!

